1、关于页面尺寸问题:设计稿使用设备宽度750px比较容易计算,750px的话1rpx=1px,这样的话,设计图上量出来的尺寸是多少px就是多少rpx,不用太费力换算,对开发比较友好。
2、在页面初始化时,我们要调用接口获取数据,这时我们要将获取到的数据挂载在全局data下,光比如,光用 this.data = res,这样数据肯定是挂不上的,要调用小程序的特定方法才行,如下

3、微信小程序 scroll-view在安卓手机上可能会出现滚动条的情况,可通过如下样式解决:
::-webkit-scrollbar{ width:0; height: 0; color:transparent;} 或者 ::-webkit-scrollbar{ 4、关于小程序兼容性问题,要多在开发者工具中 切换不同机型进行查看页面布局问题。
切换不同机型进行查看页面布局问题。
5、封装promise请求
function getRequest(url, data) { var getRequest = wxPromisify(wx.request); return getRequest({ url: url, method: 'GET', data: data, header: { 'Content-Type': 'application/json' } })} function wxPromisify(fn) { return function (obj = {}) { return new Promise((resolve, reject) => { obj.success = function (res) { if (isHttpSuccess(res.statusCode)) { //成功 resolve(res) } else { reject(res) } } obj.fail = function (res) { //失败 reject(res) } fn(obj) }) }} 6、组件式写法,之前项目的写法是用include把其他模块的 xml ,引到index.xml,css 也是import到 index.wxss,然后关于各个模块的操作代码就全部都堆积到了 index.js。其实可以在这基础上优化,但是还是不够优雅。
{这里顺便说下 WXML提供两种文件引用方式import和include。
import可以在该文件中使用目标文件定义的template。
import有作用域的概念,即只会import目标文件中定义的template,而不会import目标文件import的template。
如:C import B,B import A,在C中可以使用B定义的template,在B中可以使用A定义的template,但是C不能使用A定义的template。
而include,include可以将目标文件除了<template/>的整个代码引入,相当于是拷贝到include位置。}
后来,决定改下,改成组件式写法,就是页面分成诸多带有各自业务逻辑的子组件。
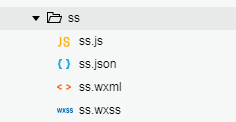
代码结构就是 components 下 带有多个子目录,各个字目录下新建Component,这是开发工具会自动创建子组件需要的文件,如
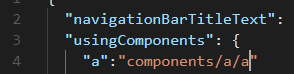
 js里面就可以写关于该组件的业务逻辑,wxss写样式即可,同时需要在父级的json文件中引用该子组件,如
js里面就可以写关于该组件的业务逻辑,wxss写样式即可,同时需要在父级的json文件中引用该子组件,如
然后在index.xml引用即可 ,如<a></a>,当父级需要给子传数据时,可以<a data="{
{父级中数据}}"></a>,子接收时可以 其中properties下的data即父级传过来的数据。
其中properties下的data即父级传过来的数据。 7、
App()必须在app.js中注册,且不能注册多个。
不要在定义于App()内的函数中调用getApp(),使用this就可以拿到app实例。
不要在onLaunch的时候调用getCurrentPage(),此时page还没有生成。
通过getApp()获取实例之后,不要私自调用生命周期函数。
8、在循环嵌套,如下:需要注意的是,每次for循环时,每个item应该是有各自的作用域一样,并不会导致冲突。